Troubleshooting
If a test does not behave as expected, the following sections will help you identify and resolve the issue.
Parse JSON and XML text before using
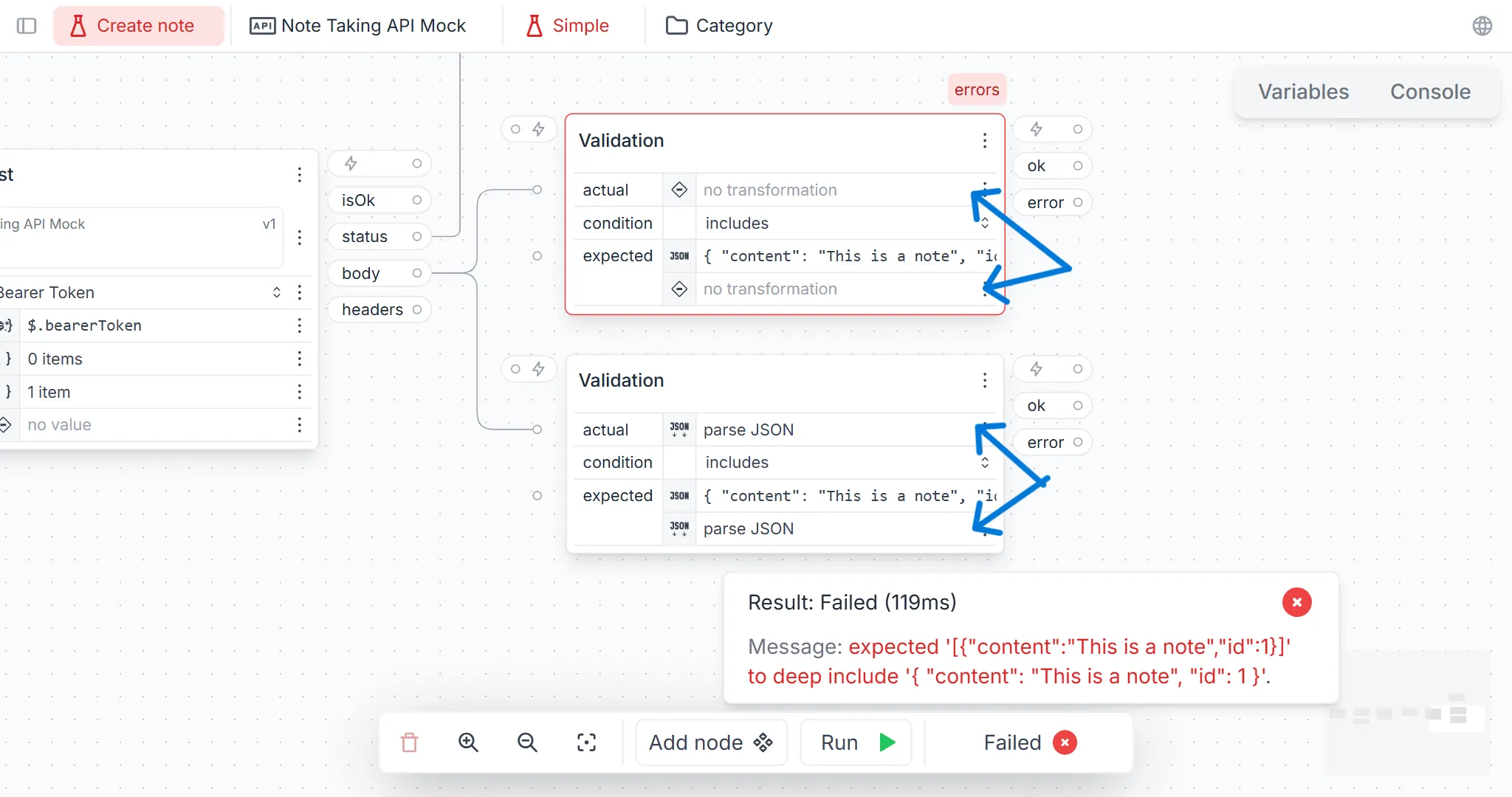
By default, the body of an HTTP response is not parsed. For instance, if an API responds with {"b":2,a:1} and you compare it to { "a": 1, "b": 2 }, the test will fail. This happens because the comparison treats those two values just as two strings rather than JavaScript objects, and therefore takes into account whitespaces and property order. While this behavior may sometimes be desired, it is often better to parse both values to JavaScript before performing the comparison. This way, both mentioned objects would be considered equal.

Inspect actual values
-
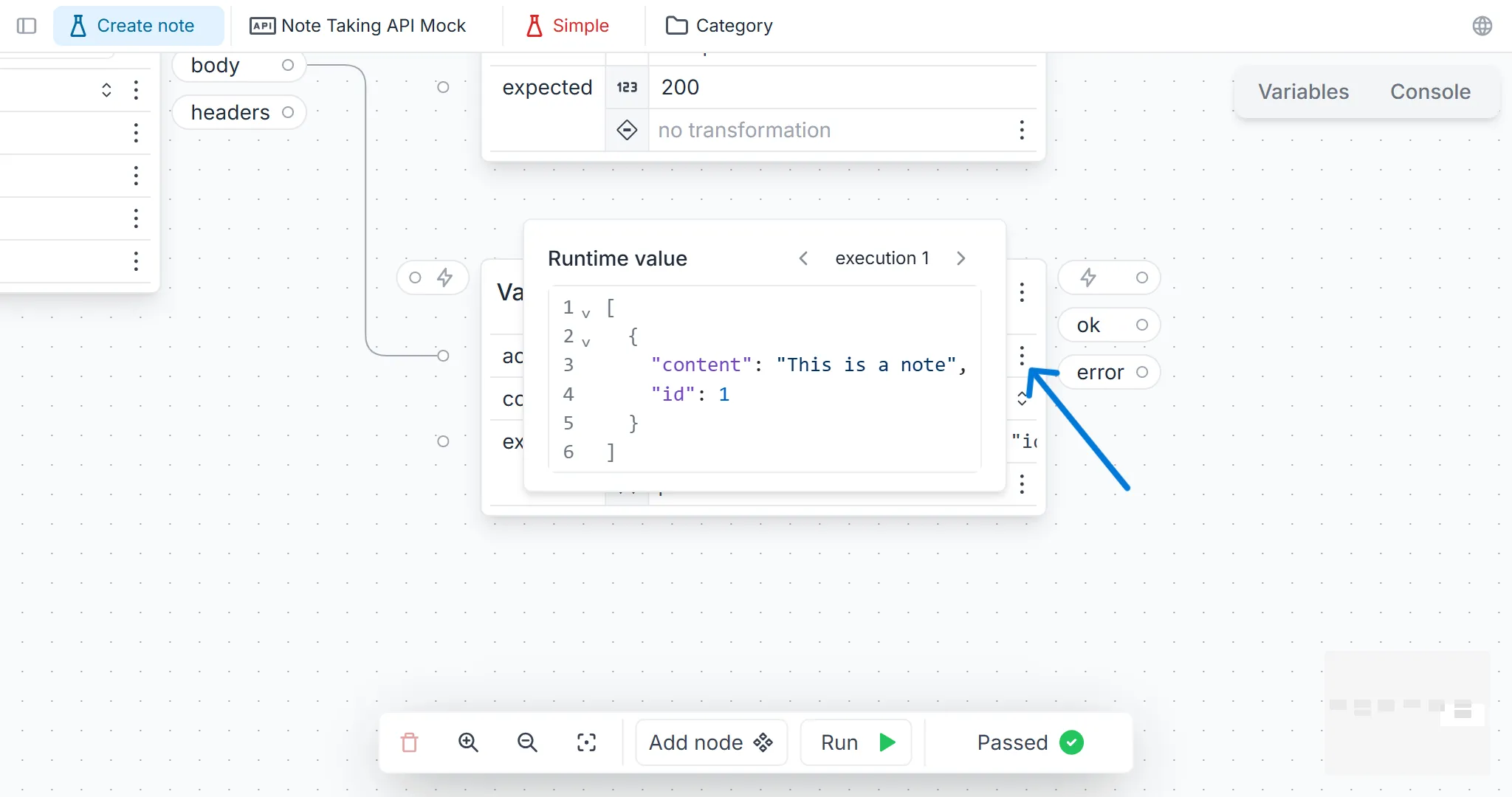
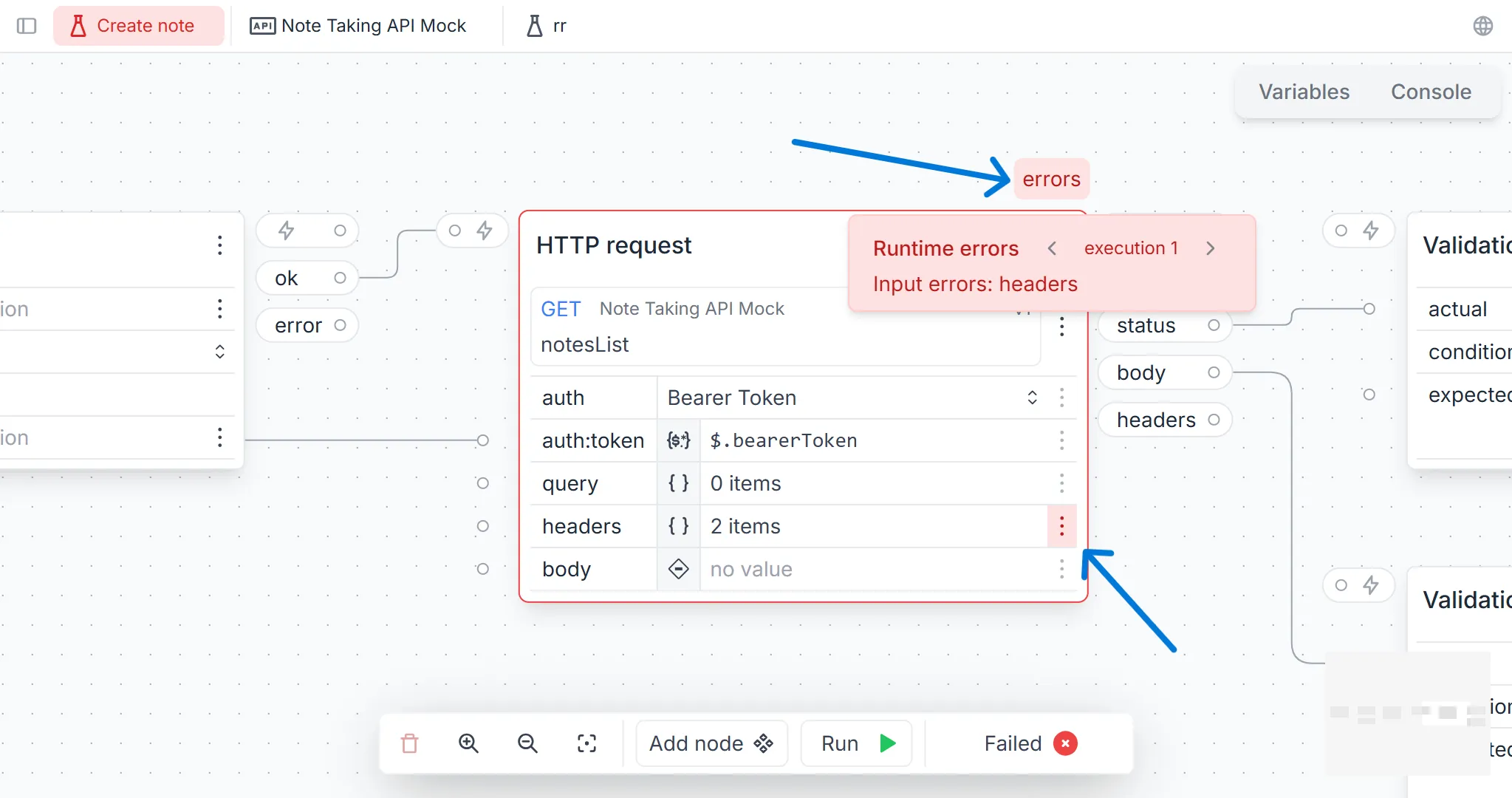
Node input - To inspect the actual value of a node’s input, open its menu by clicking the three dots.

-
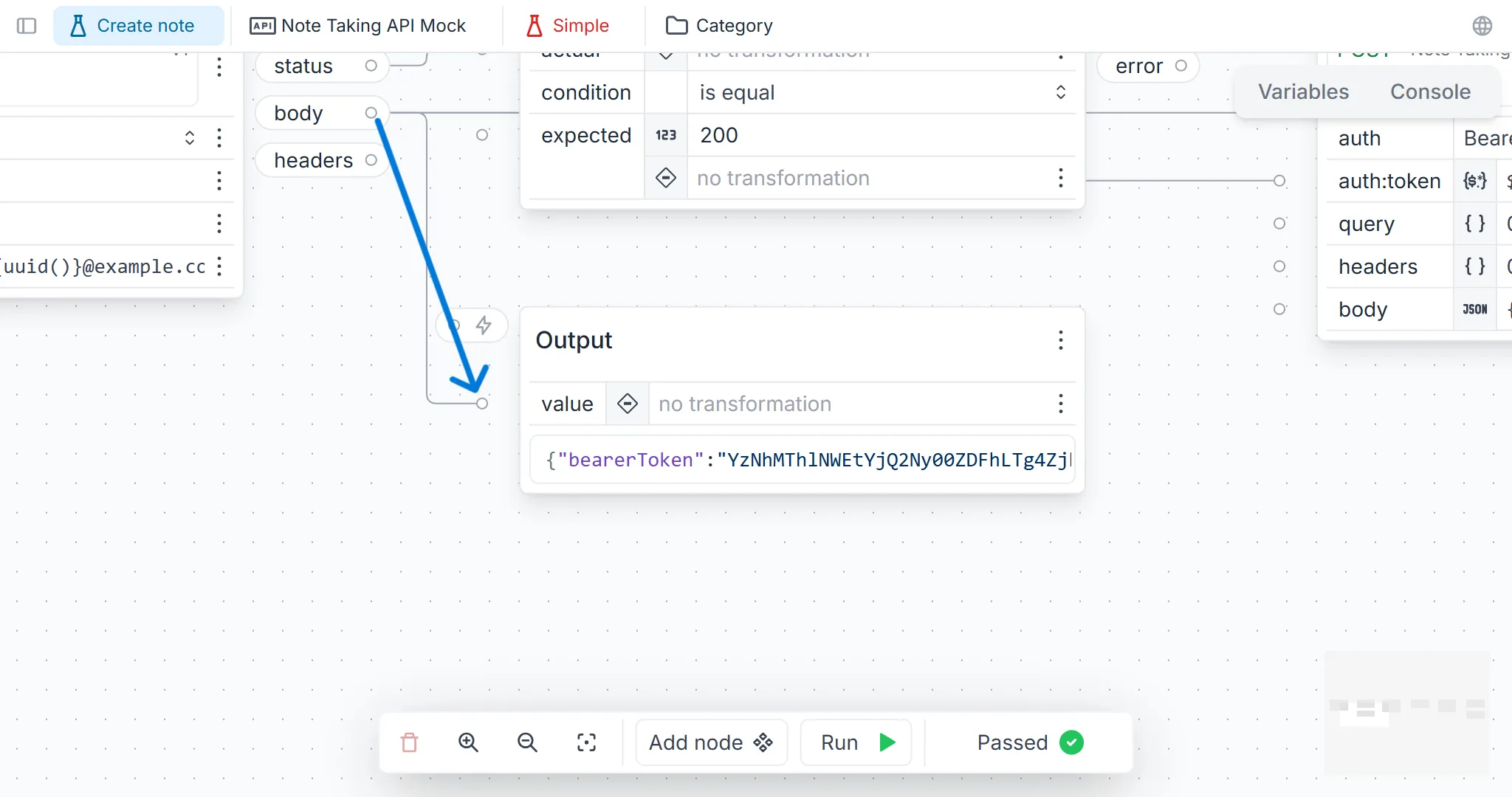
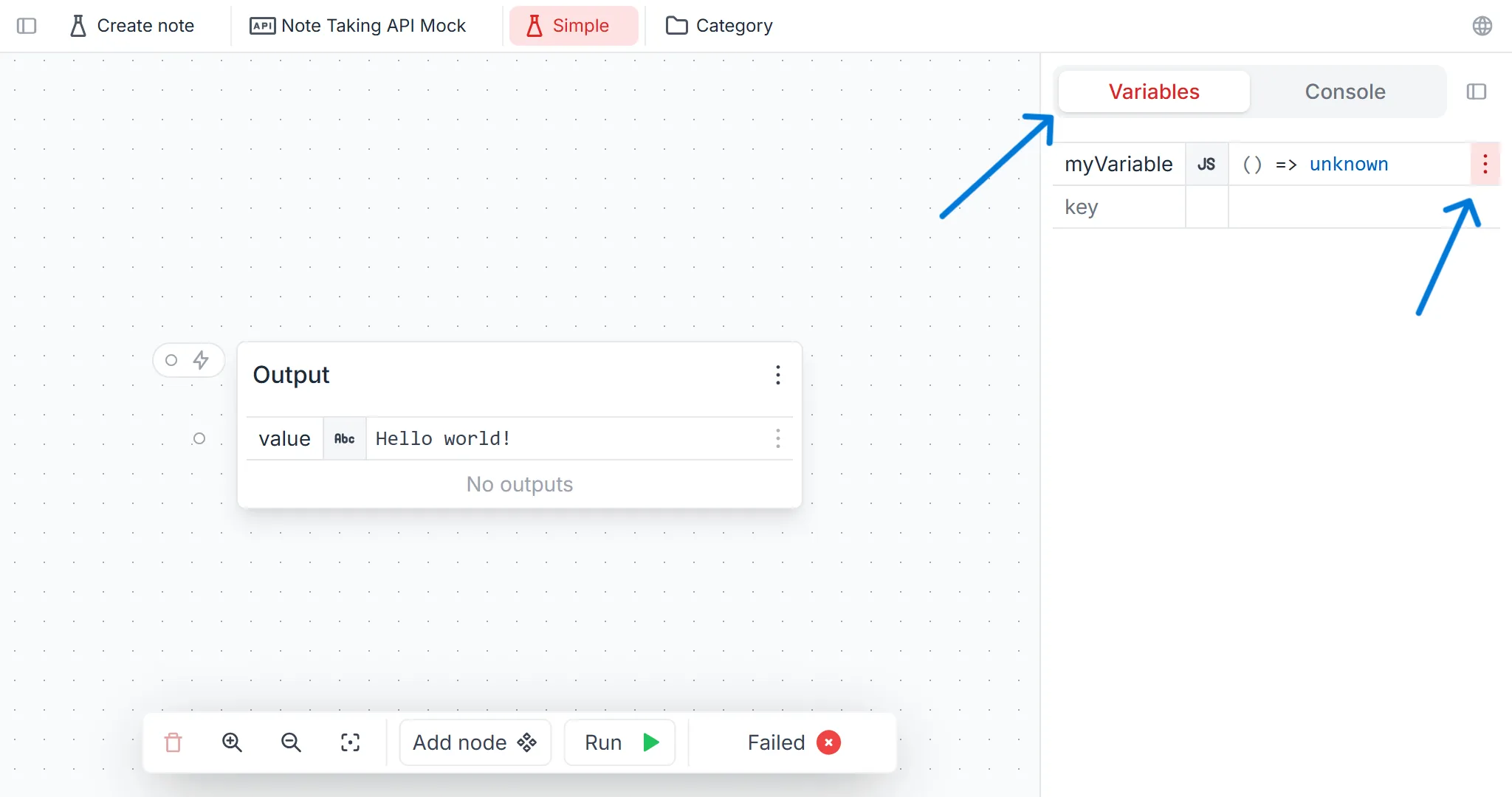
Node output - To view the actual value of a node’s output, pass it to the Output node.

Locating the source of the error
Test failures can occur at multiple levels. Here’s how to identify the root cause:
-
Node - Provided inputs might be invalid, the node might be misconfigured, or just general error specific to this node might happen.

-
Test variables - The test variables might have invalid or incorrect values.

-
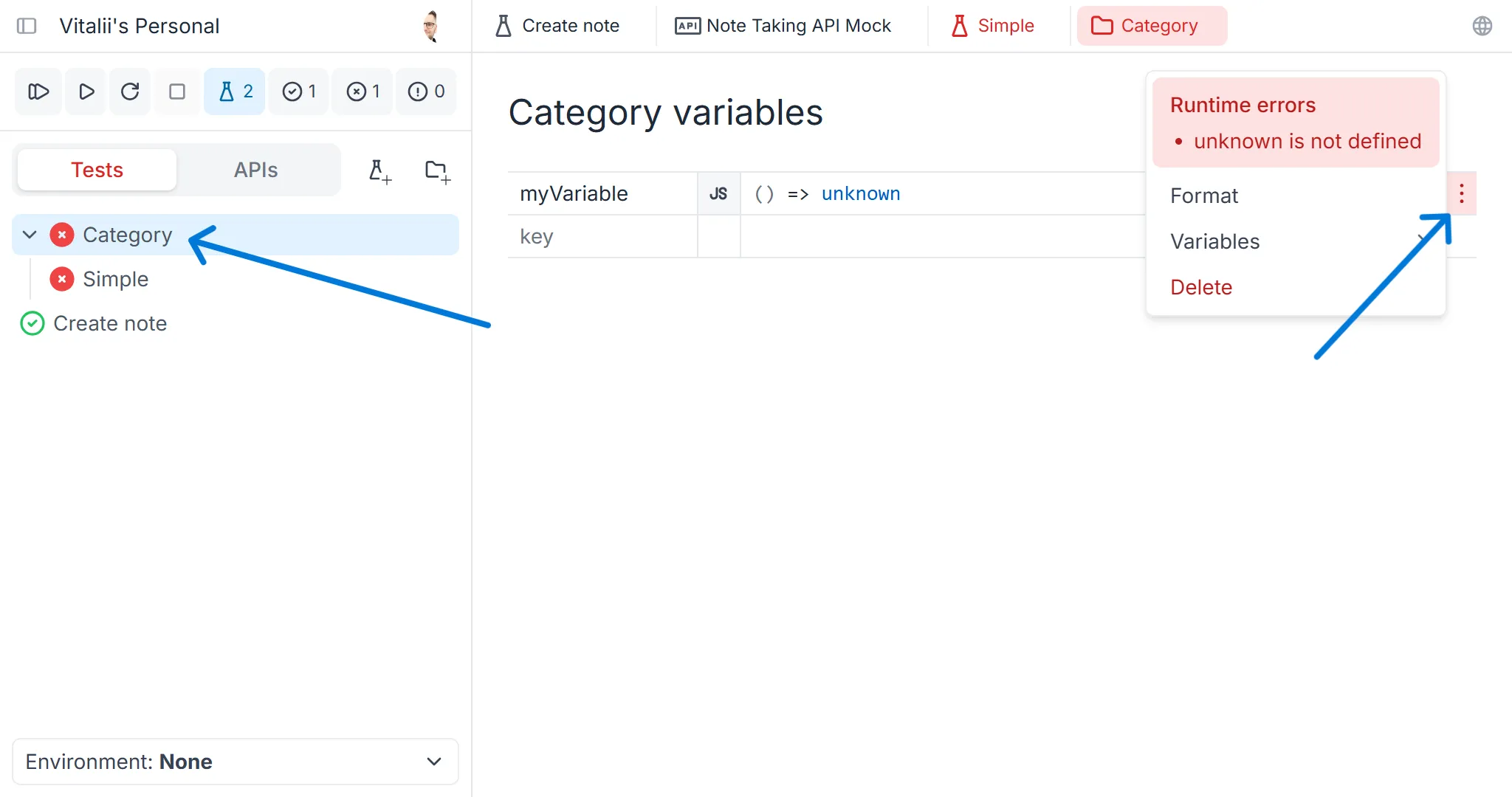
Parent categories - If the test is inside any category, the variables defined in that category might fail due to invalid values.

-
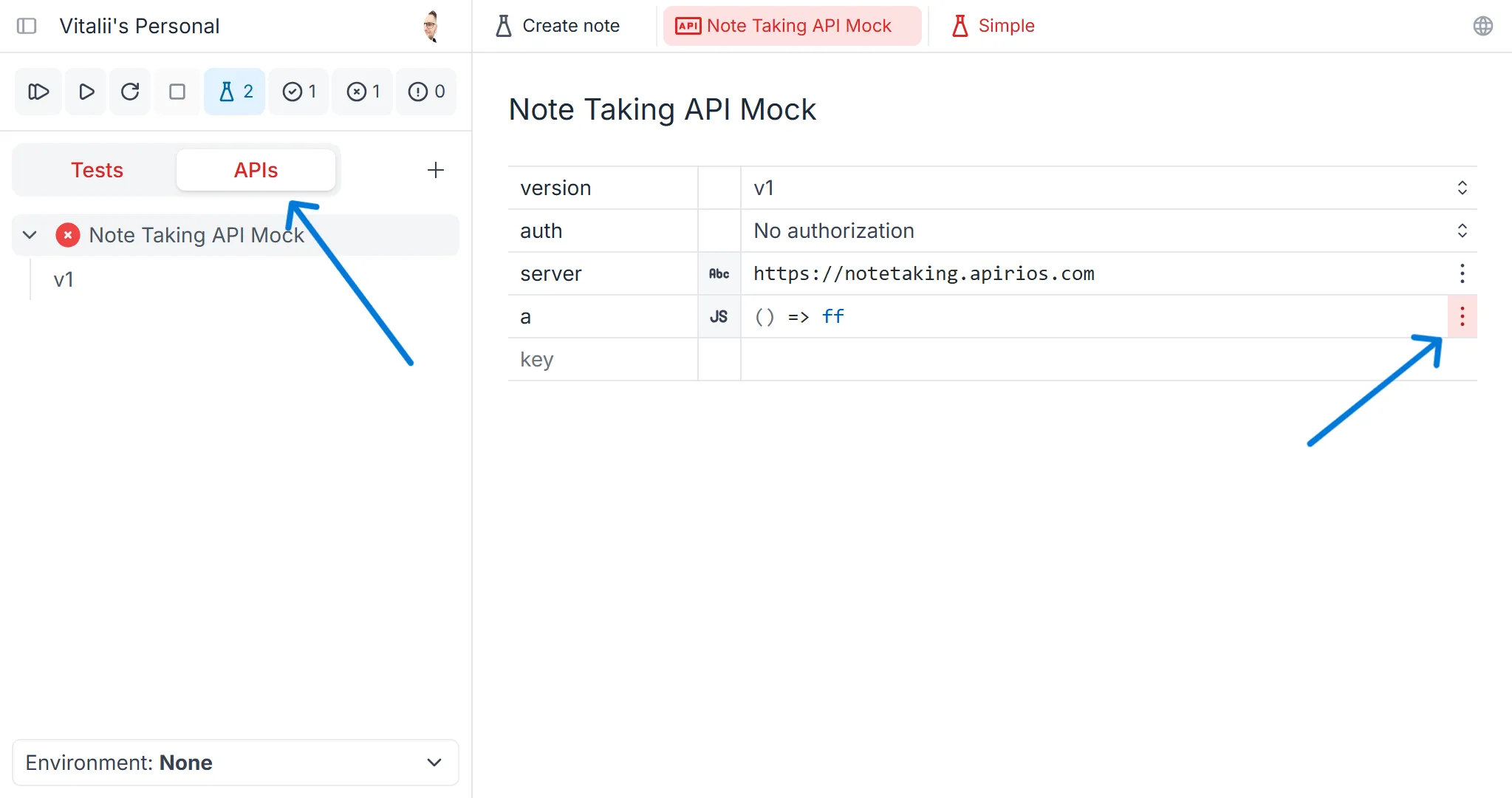
API variables - The variables in an API are evaluated even if that API is not used in the test.